Accessibility Statement
Rockefeller University Press is committed to presenting our journals with software that meets modern accessibility expectations, targeting level “AA” conformance to Web Content Accessibility Guidelines 2.0 (WCAG 2.0) and standards of the World Wide Web Consortium Web Accessibility Initiative (W3C WAI). Rockefeller University Press websites are tested for accessibility compliance using industry standard WCAG 2.0 validation software.
Frequently Asked Questions
What is the maximum font size, and does text re-flow when you enlarge the font?
Article headlines are 1.5rem (24px) and body text is 1rem (16px). We find that, depending on the font-face used, this is an appropriate size for the amount of content on the page. We try our best not to present text smaller than 0.75rem (12px) for legibility purposes.
For all our varying font-sizes "REMs" are used based on the default browser value of 16px. This means that if a user has accessibility settings enabled in his/her operating system to increase font size or uses the browser's zoom functionality (Control/Cmd + plus), it will increase the base value and therefore size up all font sizes equally. This also helps for responsive design as different devices' screens have different perceived sizes for 1rem.
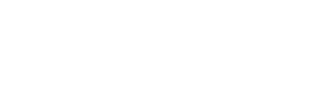
Text reflows when enlarging. Here is an example of using the browser zoom function to increase font-size on our Journal of Cell Biology site:
Can a user change background/foreground colors or contrasts? How?
No, an end-user cannot change color through our web interface, but our sites do adapt to browser plugins such as Dark-Reader.
Are there keyboard-only equivalents for all mouse actions? Where could I find a list? Are there short cut keys to reduce tabbing round links?
Yes, users may navigate using a keyboard by using the default browser controls: Tab to move forward between elements, Shift + Tab to move back through elements, Enter to "click" elements. For keyboard-only users we provide options to skip repeating elements such as navigation:

Is text marked up so it can be navigated in a meaningful way (for example, by heading level)?
Yes, this is done using the WAVE plugin, which arranges HTML elements in proper order by following rules such as only placing heading levels in ascending order, never styling markup so that it is rearranged outside the markup order.

Can text be selected and read by text-to-speech tools?
Yes, our sites strive to be readable by browsers, native OS text-to-speech (such as MacOS VoiceOver and Windows 10 Narrator), and the most common text-to-speech tools by providing alt-tags, descriptors for image-only content such as icons, and ordering content in a meaningful way.
Are text descriptions available for all relevant graphics and images?
Yes, within the default UI interface, we provide alt-text, aria, and screen-reader labels to communicate imagery to non-visual users. For example, the Search icon magnifying glass reports "Search" to the screen-reader:

Where can I find guidance for all these features?
WCAG 2 Quick Reference (https://www.w3.org/WAI/WCAG21/quickref/) describes in great detail official W3C accessibility guidelines and how to reach them.
WebAim (https://webaim.org/) tools and articles that help make sense of accessibility.
WAVE Plugin (https://wave.webaim.org/) analyzes web accessibility compliance on the fly.
SortSite Scan (https://www.powermapper.com/products/sortsite/) is similar to WAVE but bigger. We use this application internally to scan our sites at a page-by-page level to find accessibility issues across the board.
VPAT (https://www.section508.gov/sell/vpat) is a detailed form we use to check our sites for their state of overall accessibility compliance.
Customer Service
[email protected]
Rockefeller University Press
1230 York Ave, Box 183
Weiss 17th Floor
New York, NY 10065
USA
Advertisement




 Librarian Info Kit (PDF)
Librarian Info Kit (PDF) Subscription Guide (PDF)
Subscription Guide (PDF) Read & Publish Guide (PDF)
Read & Publish Guide (PDF)